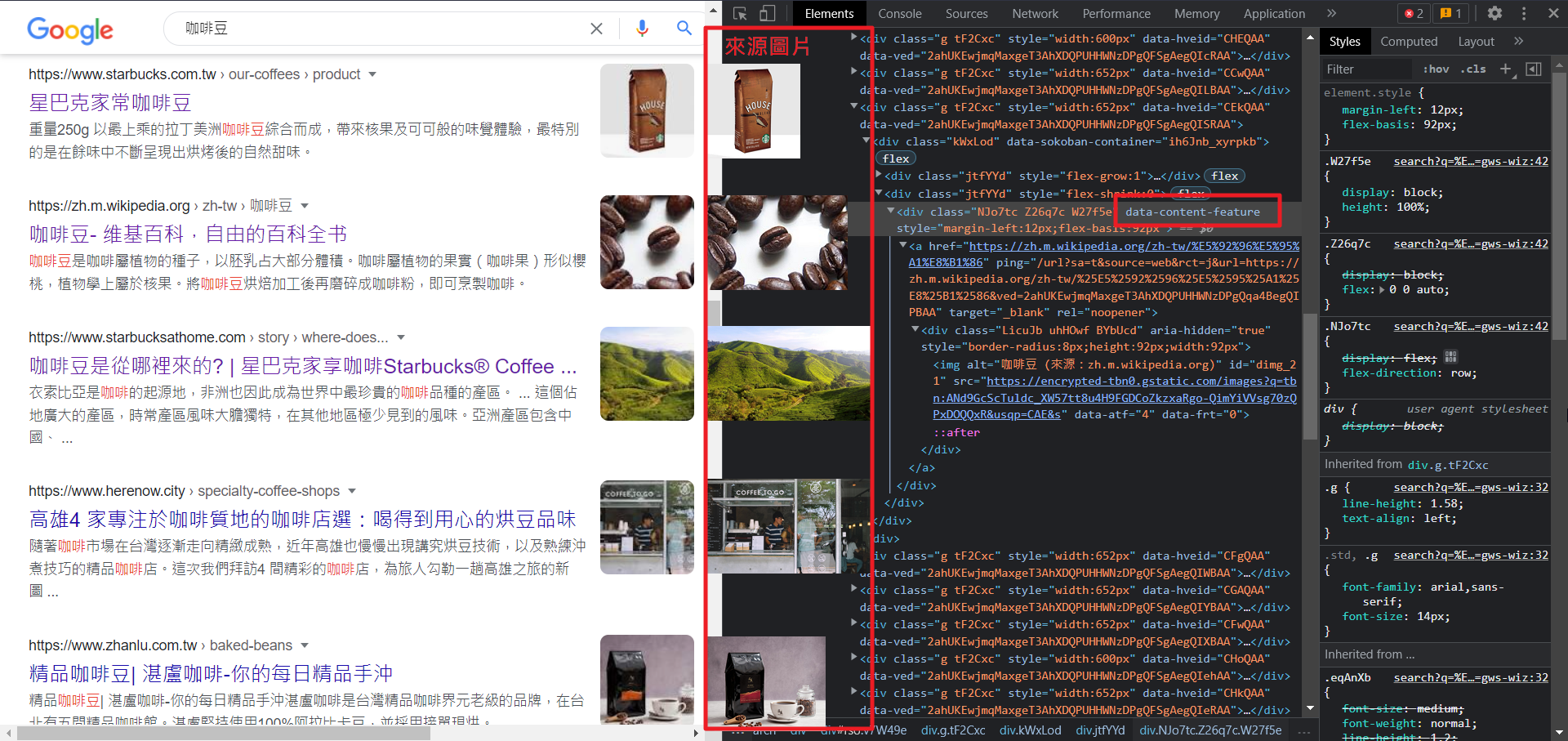
Google 搜尋在近日似乎已大幅提高顯示網頁特色圖片的機率,以下是我查詢 “咖啡豆” 的結果,以及一些個人粗淺的發現及看法:

- 因為我發現特色圖片的那個 div 屬性被命名為 “data-content-feature”,所以我稱它為特色圖片(類似 WordPress 特色圖片的概念),不是官方的稱呼。
- 有些搜尋結果會出現,有些則無,暫時看不出規則,例如我查 “磨豆機” 就沒有特色圖片。
- 特色圖片幾乎都是取 og:image (或 meta image)所指定的圖檔,但還是有發現例外的,例如範例中的 “星巴克家享咖啡” 是取自 tag,而 “精品咖啡豆| 湛盧咖啡”,og:image 是一張大 banner,特色圖片卻取自網頁裏的其中一張商品圖。
- 發現幾個有指定 og:image 卻沒有出現特色圖片的,好像都是 .png 圖檔。
- 特色圖片會裁剪為正方形,如果 og:image 所指定的圖檔不是正方形,Google 會自動剪裁,但似乎是以人工智慧判斷剪裁位置,靠左/靠右/取中間/非靠邊也非正中間 都有。
建議
測試一下與自家網站相關的關鍵字,如果特色圖片的顯示不優,建議更換一張,畢竟圖片的呈現也有很強的展示效果,如果能準備正方形的圖片,就不用擔心被 Google 裁切的問題,如果與你相關的關鍵字都不會出現特色圖片,還是可以先準備好。
=====================================================
MarTech 行銷科技洞察社團 - GA4、SEO、GTM、Search Console、Looker Studio、社群、內容、廣告
OpenCart 台灣技術支援 - OpenCart 網站代管、客製、維護
OpenCart 台灣電商社團 - 台灣 OpenCart 使用者交流
=====================================================
MarTech 行銷科技洞察社團 - GA4、SEO、GTM、Search Console、Looker Studio、社群、內容、廣告
OpenCart 台灣技術支援 - OpenCart 網站代管、客製、維護
OpenCart 台灣電商社團 - 台灣 OpenCart 使用者交流
=====================================================