如果你用過 Google PageSpeed Insights 測試過您的網站效能, 你可能就會發現,通常最耗時間的,都是網站的圖片,而 PageSpeed Insights 的最佳化建議是 「JPEG 2000、JPEG XR 和 WebP 等圖片格式的壓縮效果通常優於 PNG 或 JPEG,因此能提高下載速度並節省使用者的數據用量。」,如果能將網站上的圖片,轉換成 webp 的圖片格式,不只可以節省流量,也能加快網頁開啟的速度。
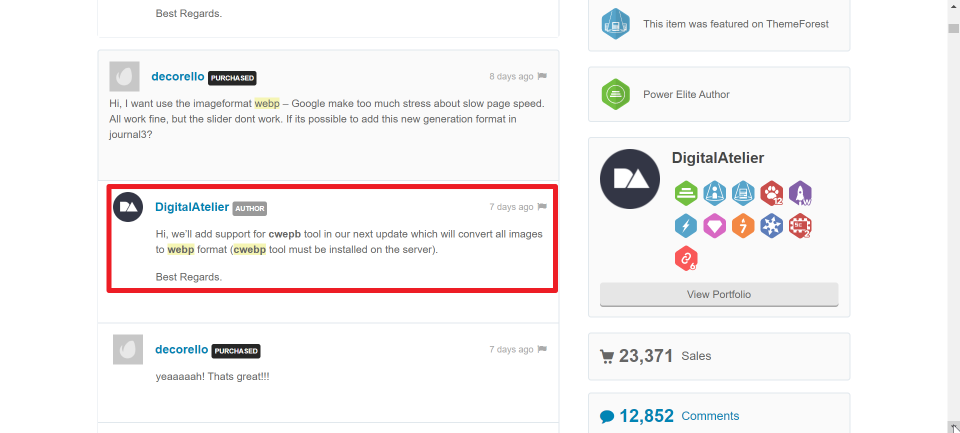
日前 Journal Theme 在 themeforest.net 的 comments 回答問題時,宣稱將在下一次更版時開始支援 webp。

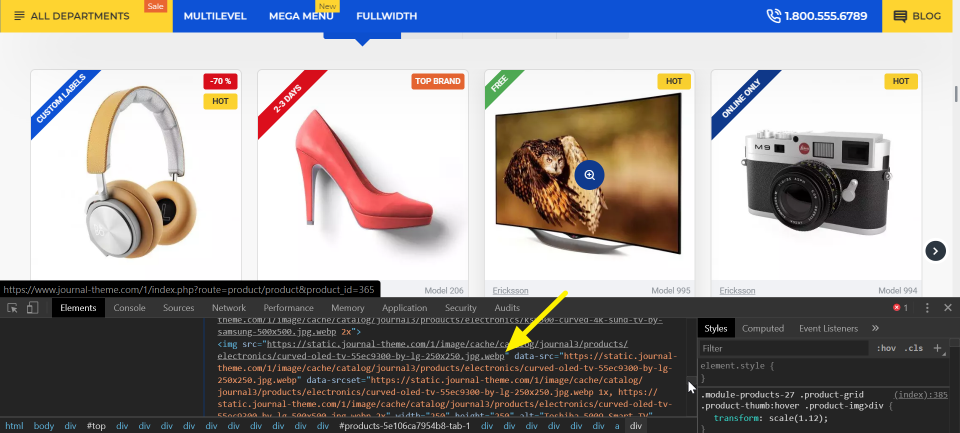
事實上,如果您仔細研究 Journal 的 Demo 網站就會發現,其 Demo 網站已經將商品的快取圖片,轉成 webp 的檔案了。

=====================================================
MarTech 行銷科技洞察社團 - GA4、SEO、GTM、Search Console、Looker Studio、社群、內容、廣告
OpenCart 台灣技術支援 - OpenCart 網站代管、客製、維護
OpenCart 台灣電商社團 - 台灣 OpenCart 使用者交流
=====================================================
MarTech 行銷科技洞察社團 - GA4、SEO、GTM、Search Console、Looker Studio、社群、內容、廣告
OpenCart 台灣技術支援 - OpenCart 網站代管、客製、維護
OpenCart 台灣電商社團 - 台灣 OpenCart 使用者交流
=====================================================