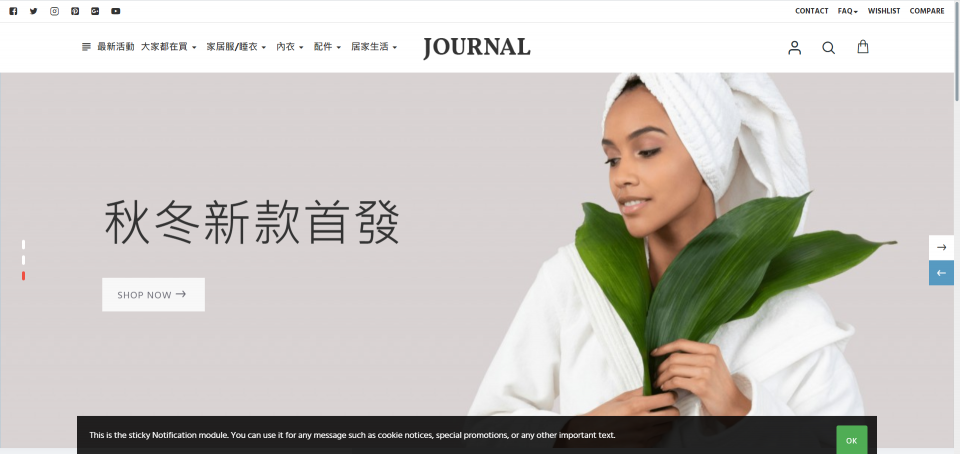
一般編寫網頁的時候,為了顧及在所有瀏覽器上的呈現效果,通常會選擇作業系統內建的 Font Family,最常見的就是微軟正黑體,但畢竟微軟正黑體似乎是作為本文字體而來,即使加粗,看起來就是沒有一般新聞標題那麼霸氣。

不過網頁的設計,其實是可以使用 Google Font,如此就會有支援比較粗厚的 Noto Sans TC 可選用,當然還有其他的 font-family 可選,不過這一篇教學,我們先以 Noto Sans TC 做示範。
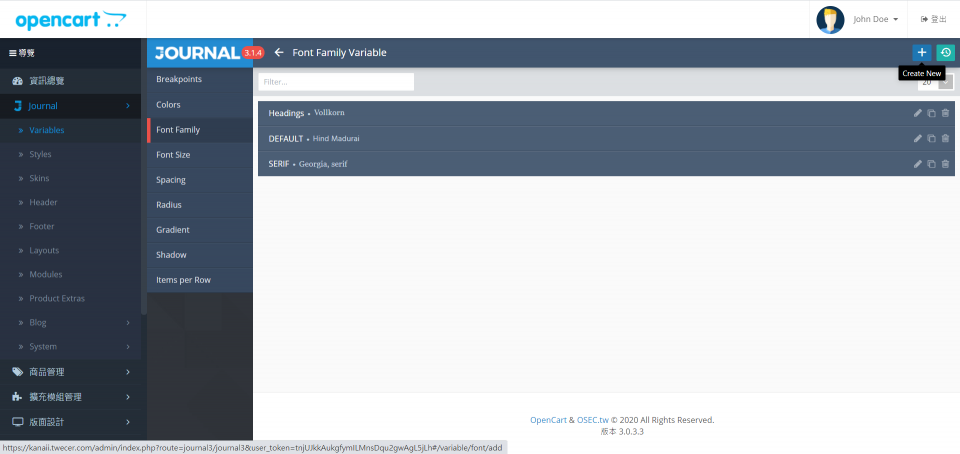
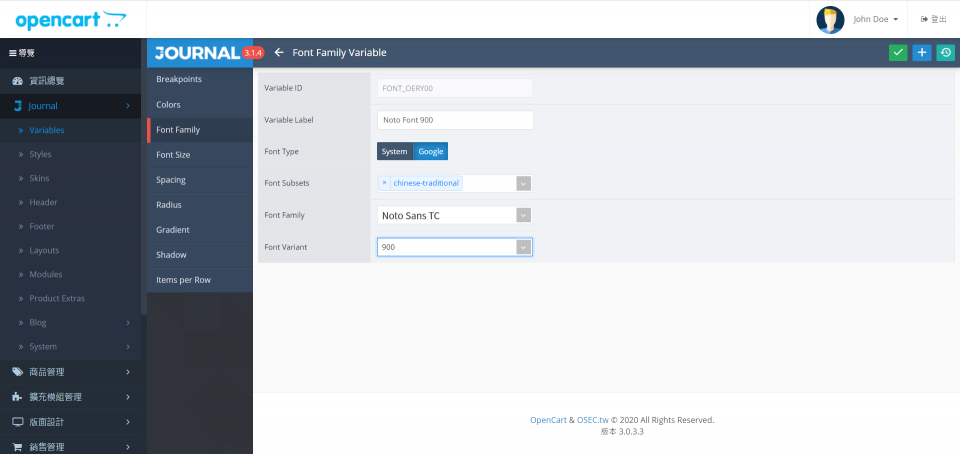
Journal Theme 在字型設定的功能,是採用 Font Family Variable 的作法 (有點類似 CSS 的概念),你可以在 Journal 後台新增一個 Font Family Variable,例如我們下方的作法,新增一個叫做 Noto Font 900 的 Font Family。


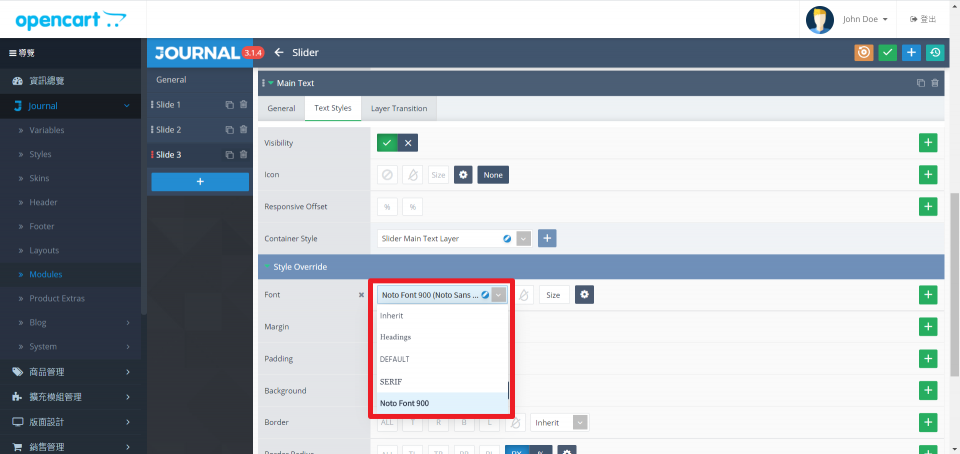
Font Family Variable 新增完成之後,就可以在任何可以指定字型的地方,使用這個字型了。我們進到編輯 首頁 Slider 的 Main Text 的地方。

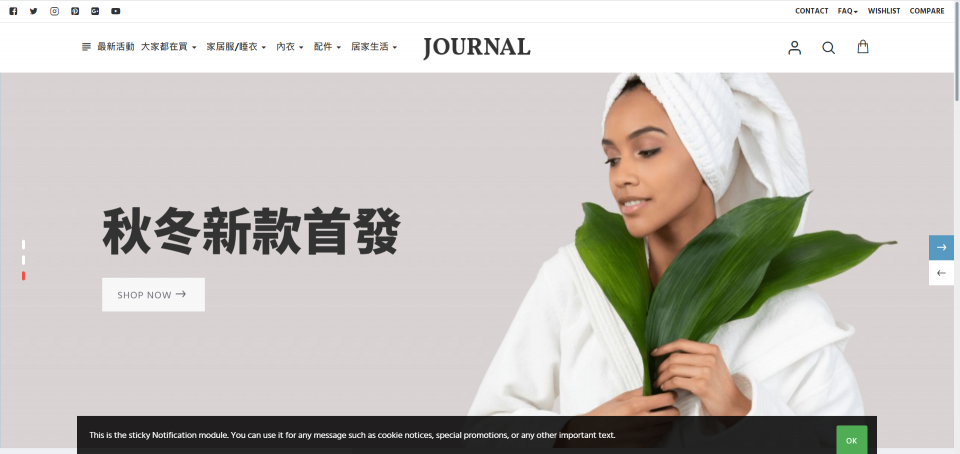
將 Main Text 的 Font Style 設定為 Noto Font 900 並存檔之後,再重刷一下首頁,就可以看到 Noto Sans TC (font-weight 900) 的效果了。

=====================================================
MarTech 行銷科技洞察社團 - GA4、SEO、GTM、Search Console、Looker Studio、社群、內容、廣告
OpenCart 台灣技術支援 - OpenCart 網站代管、客製、維護
OpenCart 台灣電商社團 - 台灣 OpenCart 使用者交流
=====================================================
MarTech 行銷科技洞察社團 - GA4、SEO、GTM、Search Console、Looker Studio、社群、內容、廣告
OpenCart 台灣技術支援 - OpenCart 網站代管、客製、維護
OpenCart 台灣電商社團 - 台灣 OpenCart 使用者交流
=====================================================