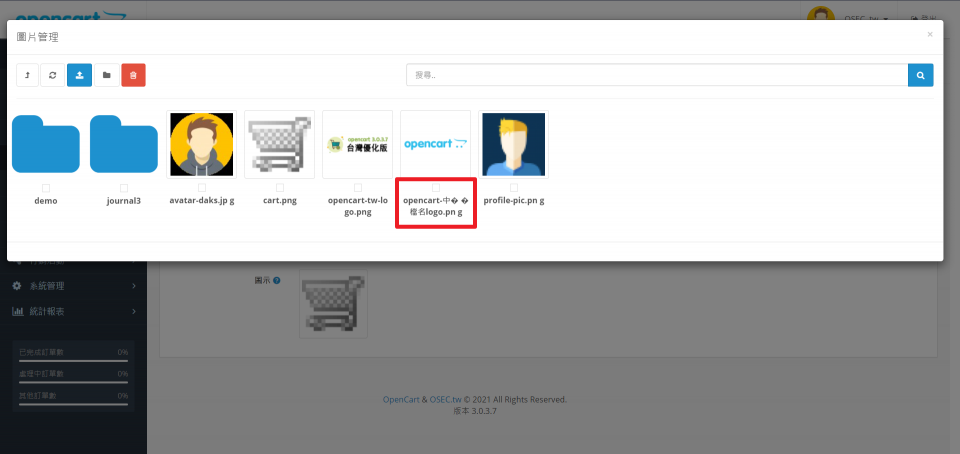
OpenCart 的後台圖檔管理(上傳圖檔、選擇圖檔)介面,會有中文檔名顯示異常的問題。

這問題發生的原因是,OpenCart 為了圖檔檔名顯示的控制,以便不讓過長的檔名破壞版面,所以在顯示前做了一些額外處理,在檔名的每14個字元後方插入一個空白字元,以便讓瀏覽器判斷若已達顯示邊界時,能在圖檔檔名的空白字元處進行換列顯示,避免檔名過長超出範圍而與隔壁的檔名重疊。
但因為程式在切割字串時,採用了無法辨識 utf-8 字元的 str_split() 函數,於是當遇到切割的字元剛好是中文字時,就會形成亂碼,如上圖。
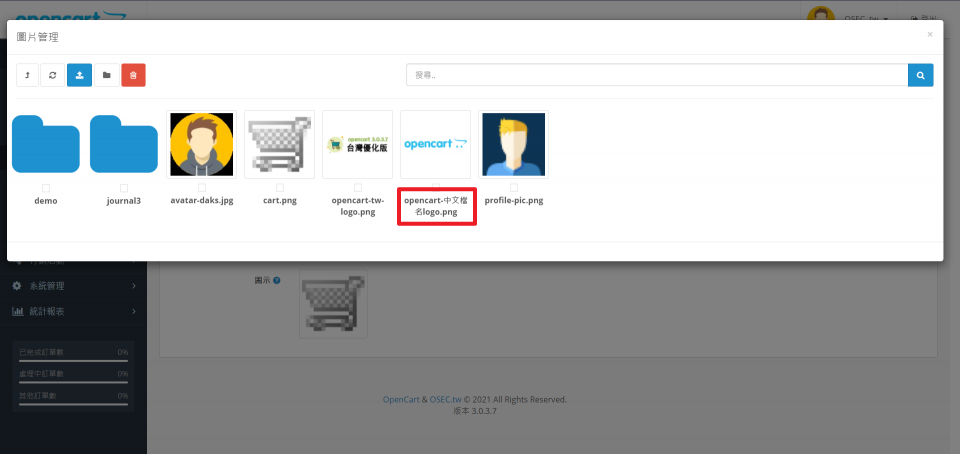
其實 CSS 的 word-wrap 屬性有支援過長的單字自動折到下一列,所以只要將 OpenCart 原本這段檔名的額外處理動作,改成從 twig 檔下手,將檔名的 <label> 用 word-wrap 屬性的 break-word 設定,就可以解決檔名過長跑版的問題,同時避免中文檔名被切成亂碼。實作效果如下 :

不但中文檔名可以正常顯示,連檔名有時會莫名其妙冒出一個空白字的問題也消失了。
=====================================================
MarTech 行銷科技洞察社團 - GA4、SEO、GTM、Search Console、Looker Studio、社群、內容、廣告
OpenCart 台灣技術支援 - OpenCart 網站代管、客製、維護
OpenCart 台灣電商社團 - 台灣 OpenCart 使用者交流
=====================================================
MarTech 行銷科技洞察社團 - GA4、SEO、GTM、Search Console、Looker Studio、社群、內容、廣告
OpenCart 台灣技術支援 - OpenCart 網站代管、客製、維護
OpenCart 台灣電商社團 - 台灣 OpenCart 使用者交流
=====================================================