與 Google 帳號及 Facebook 帳號一樣,LINE 帳號也提供了帳號認證的 API,所以任何網站都可以依據 LINE Login API (https://developers.line.biz/en/reference/line-login/)來開發 LINE 帳號的會員註冊及登入功能。
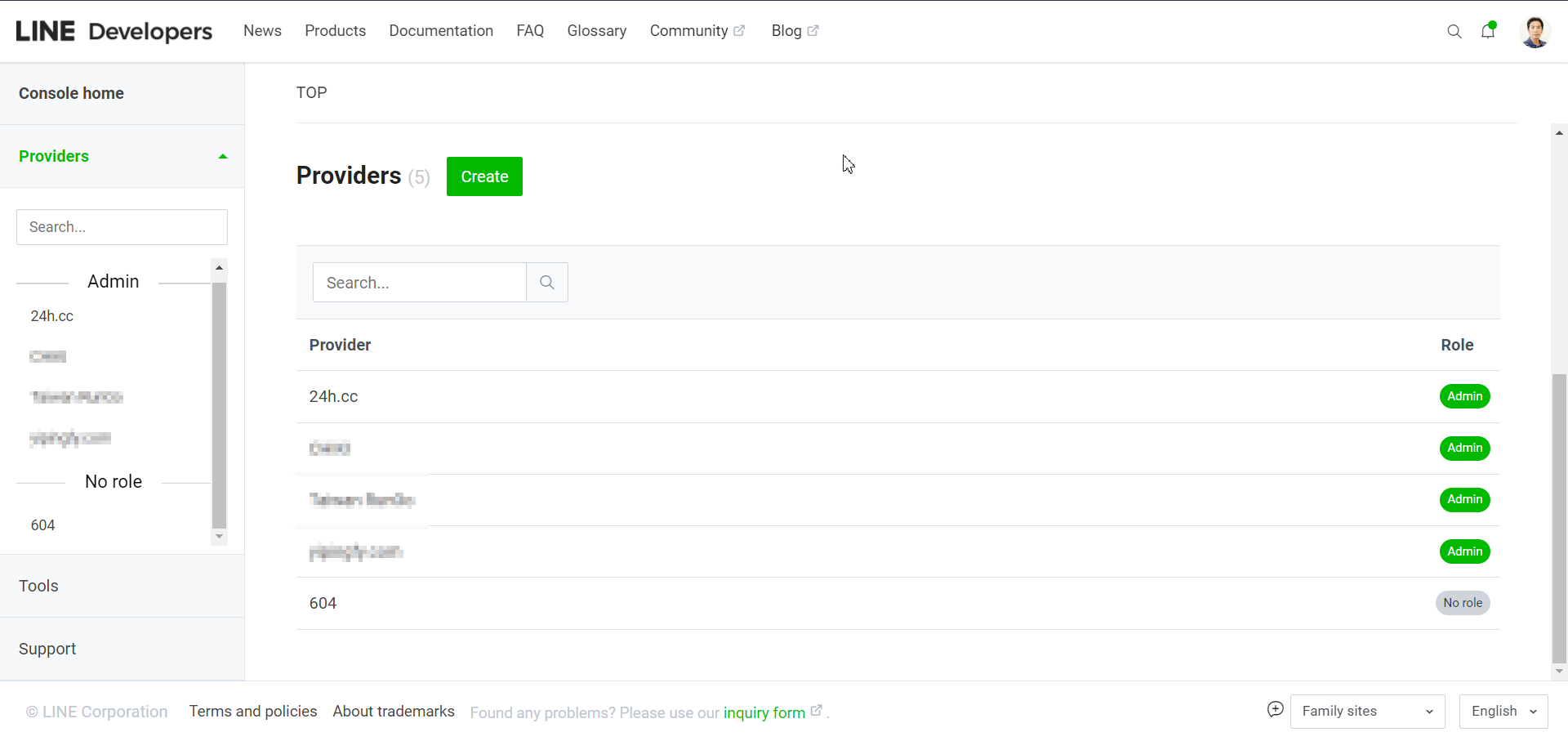
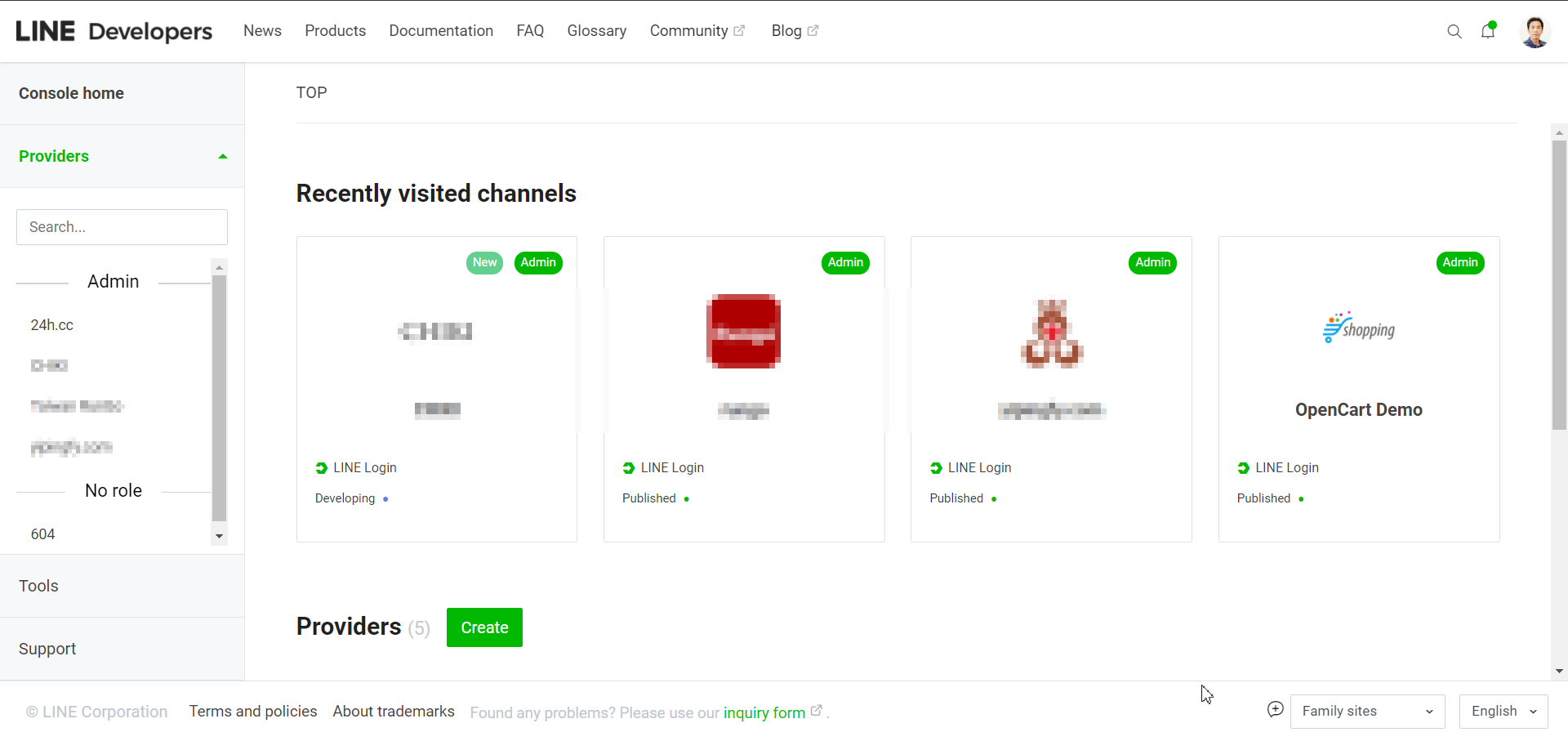
首先到 Console home(https://developers.line.biz/console/) 建立一個 Provider,這裡我已建立了一個 24h.cc

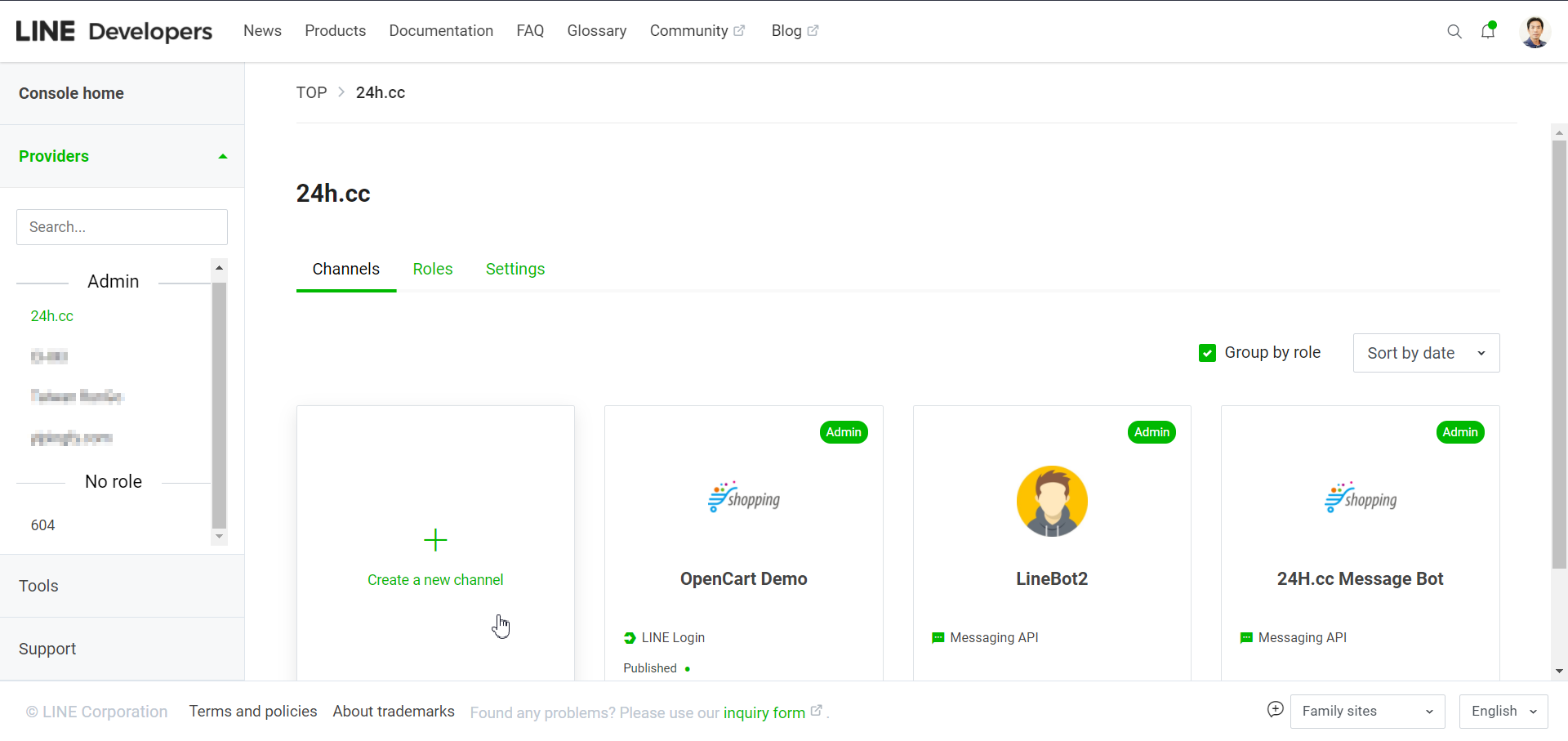
進入你的 Provider 之後,應該會出現這個畫面,點擊 [Create a new channel] 再選擇 LINE Login


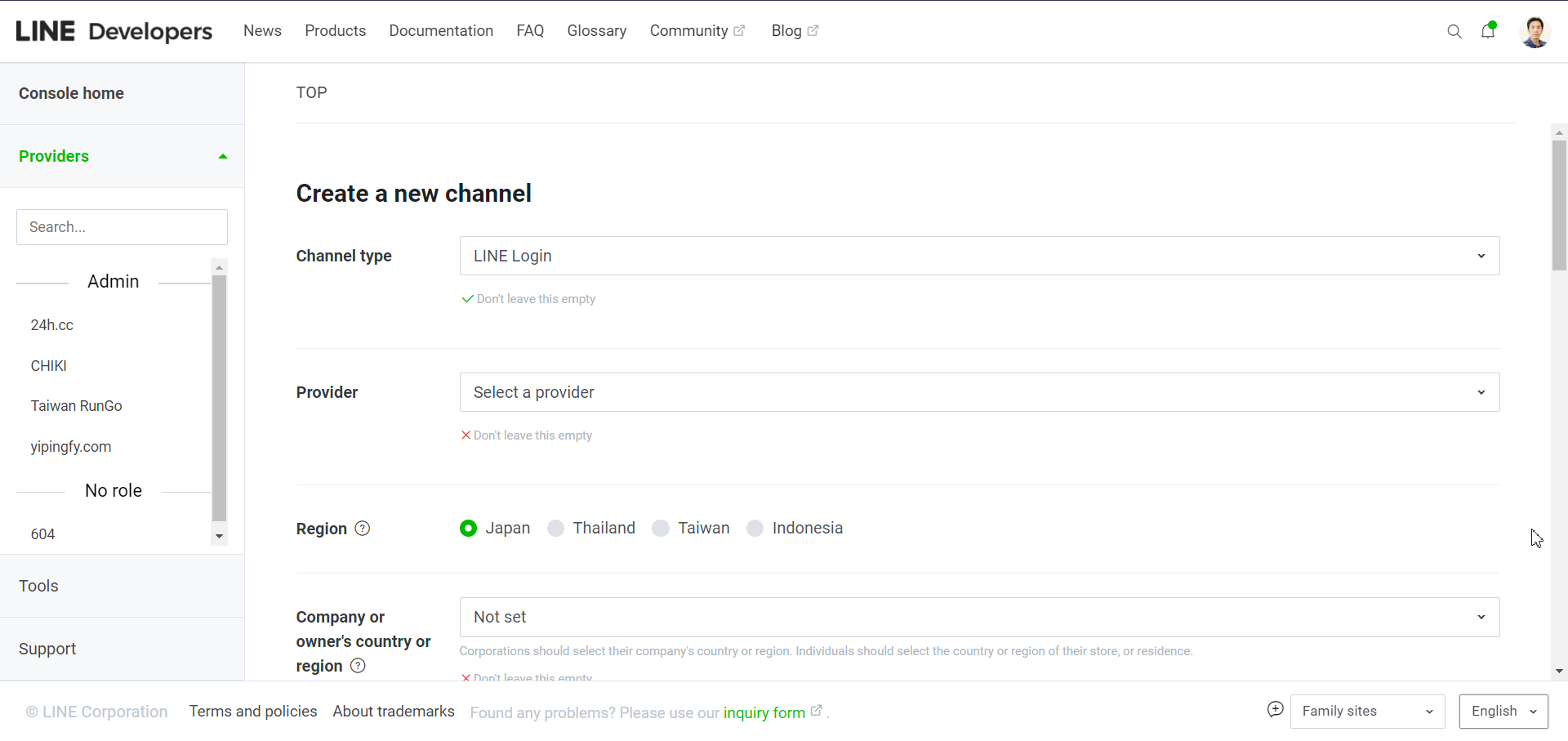
進到 new channel 的申請表單,填寫好欄位後點擊 [Create] 就可以了,我這邊的範例是 OpenCart Demo。


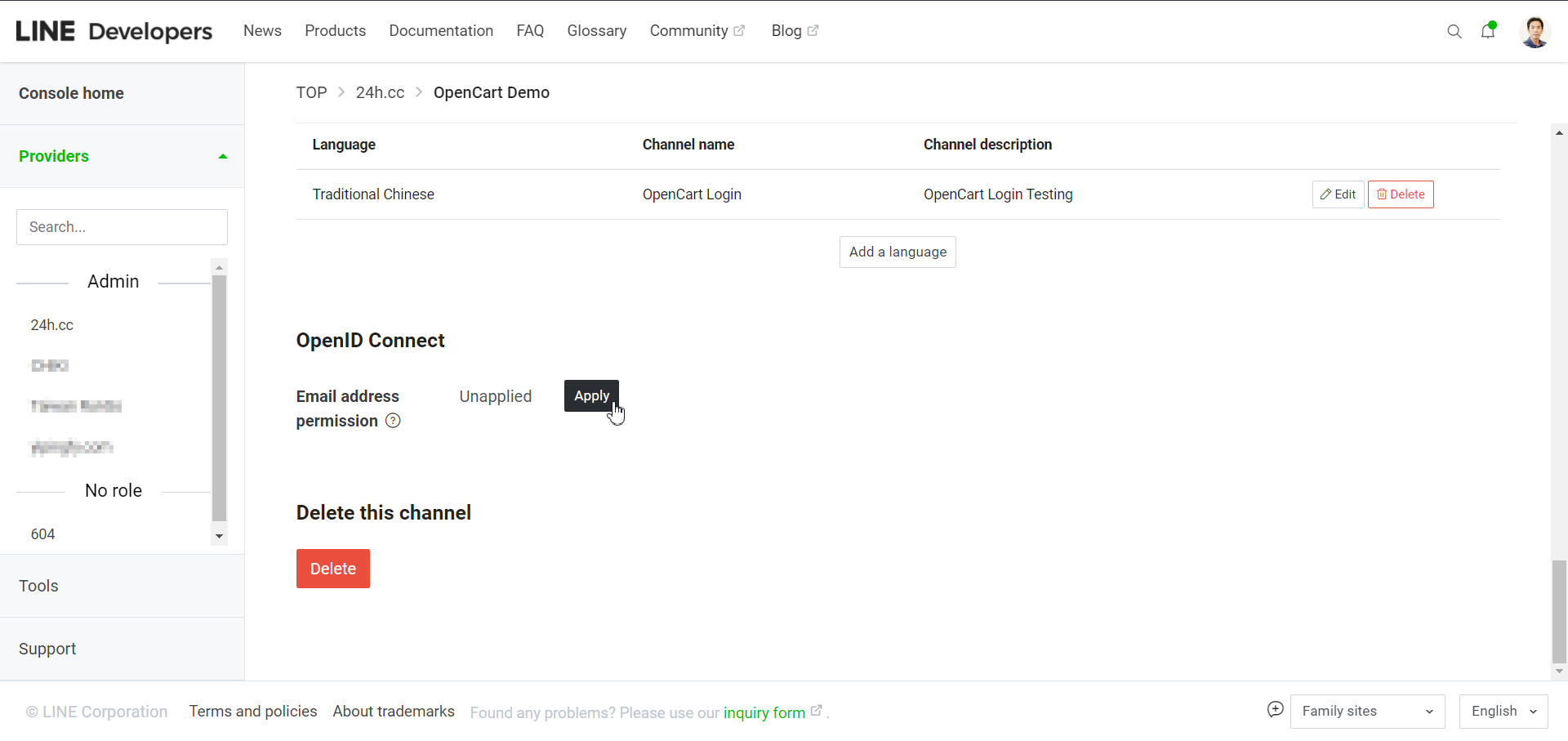
channel 建立之後,進到 channel 的編輯畫面 [Basic settings],將畫面捲動到最下方,可以找到 Email address permission,這個項目預設是 Unapplied,你必須點擊 Apply 然後填寫 Request for email permission 表單之後 Submit,就可以變成 Applied 狀態,如此才能透過 API 取得 LINE 帳號使用者的 email,來做為 OpenCart 的會員帳號。

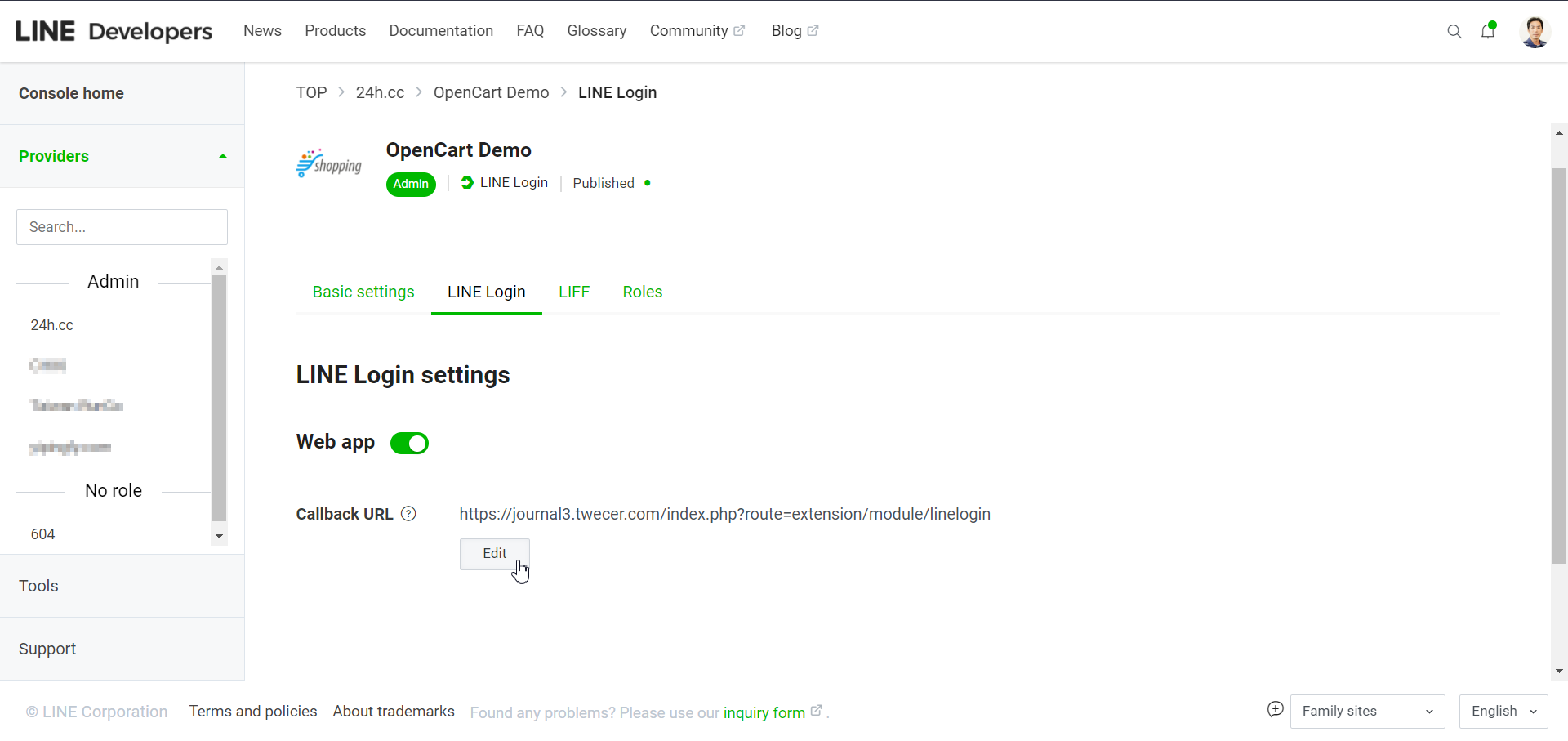
然後再切換到 [LINE Login] 分頁,並填入 Callback URL,這裡的網址需要配合您的 LINE Login module 名稱,這部分下面會提到。

和 Facebook 帳號登入一樣,串接 LINE 進行帳號驗證及登入,需要先準備好一串帶許多參數的 URL,這裡可以將 LINE Login 設計成一個 Module,Module 的 View 就是一個帶有 Link 的 [LINE 帳號登入] 按鈕,待點擊 [LINE 帳號登入] 按鈕時就會發出 HTTP request 到 LINE 的 API。
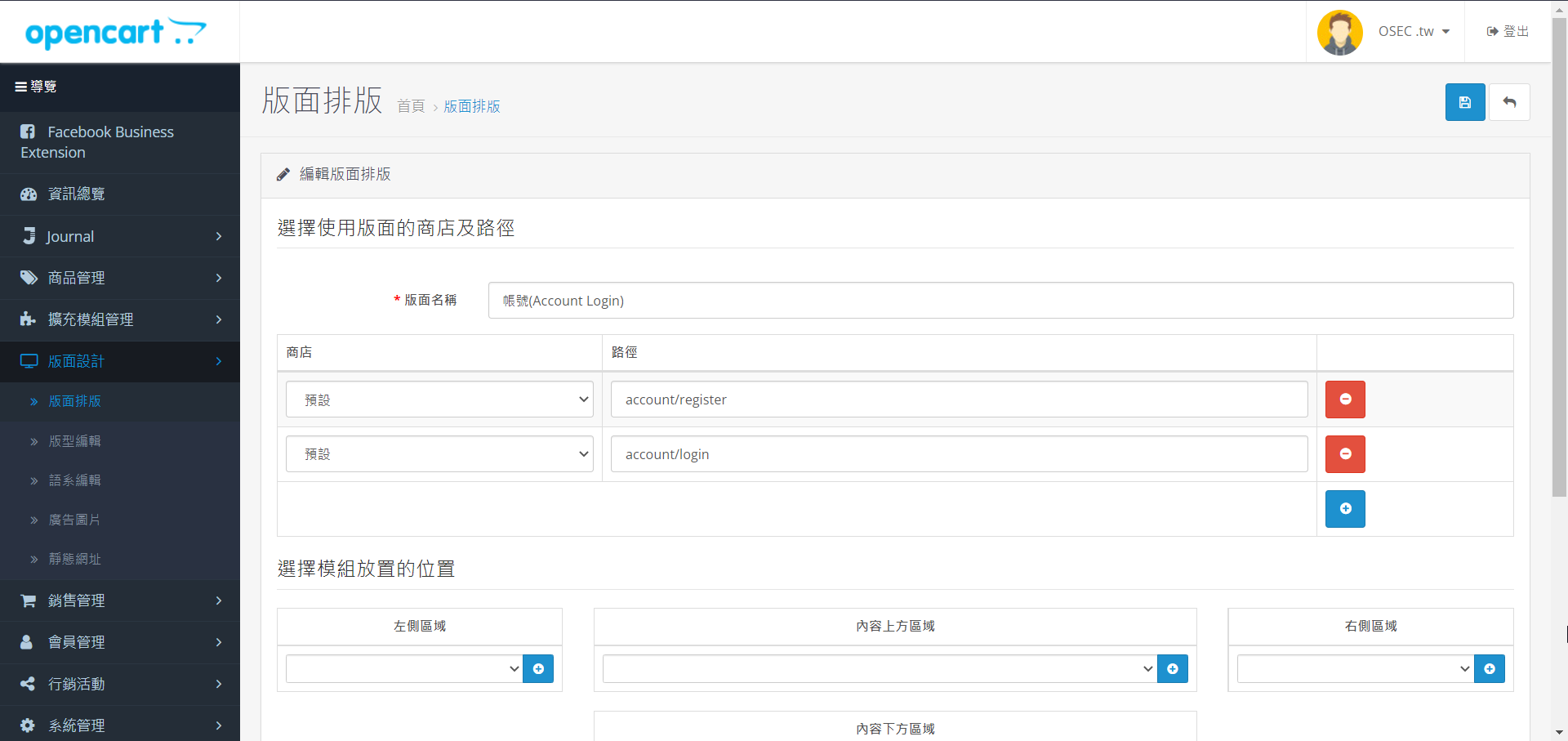
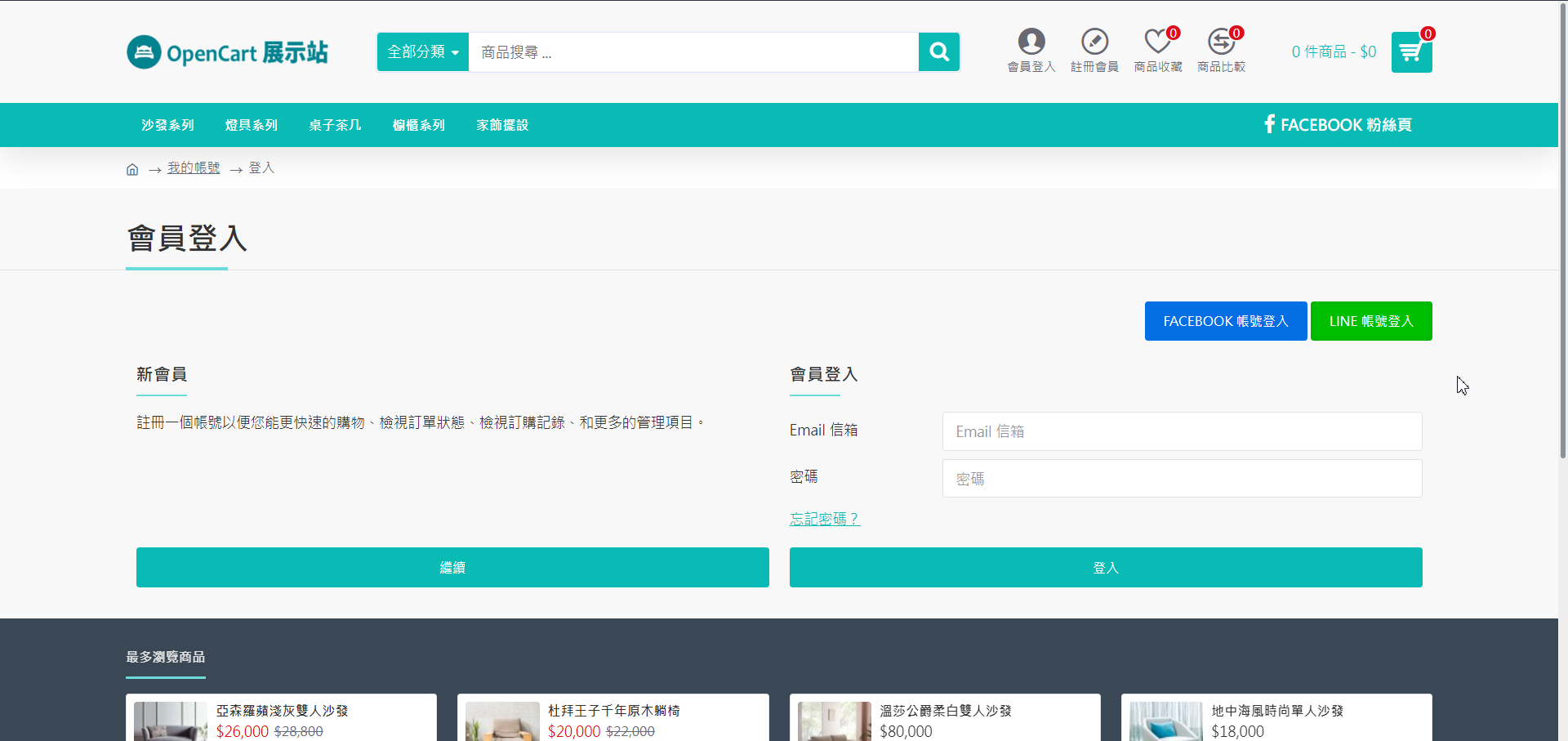
在想出現 LINE Login 按鈕的 Layout 上,插入這個 Module,於是畫面上就會出現 [LINE 帳號登入] 按鈕及 Module Link。


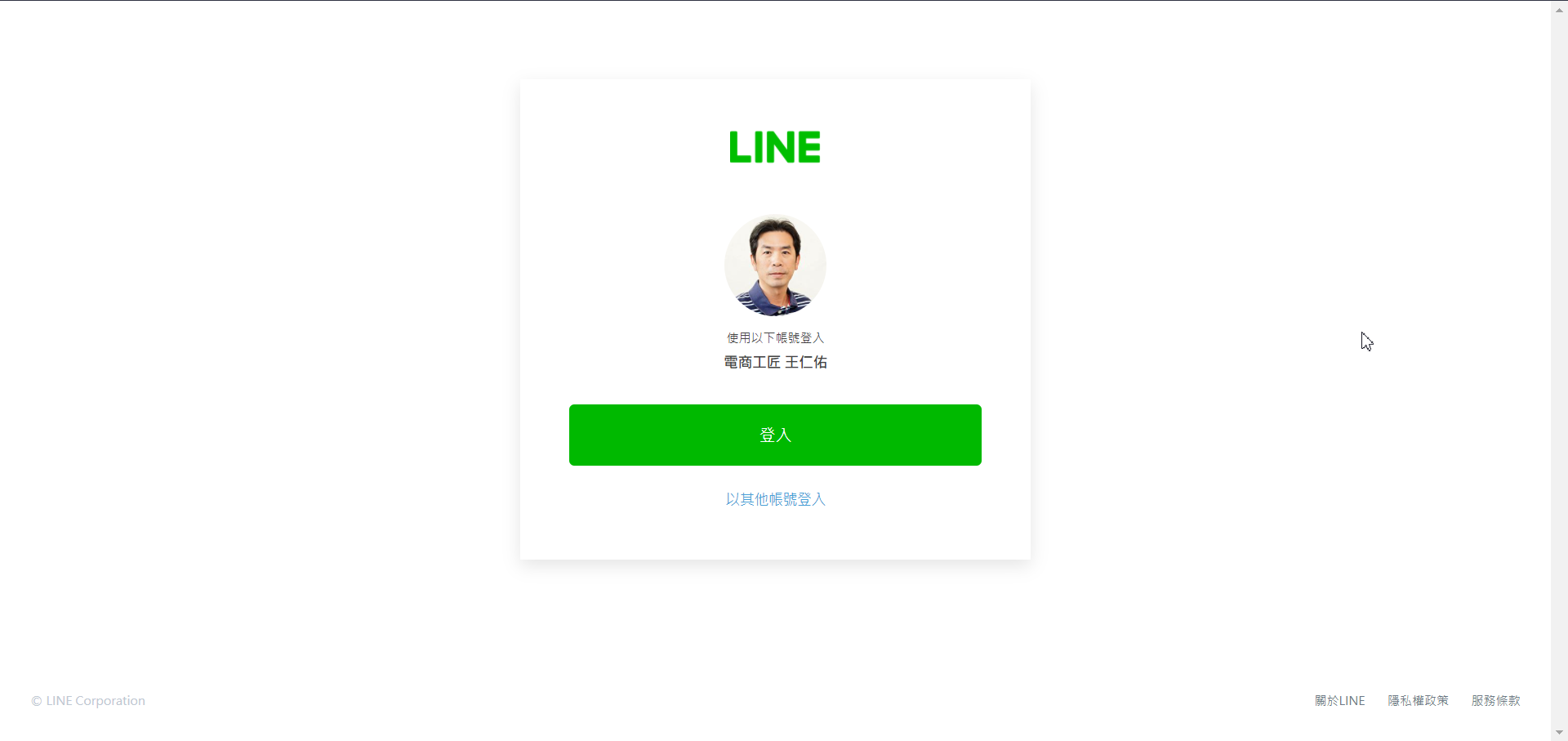
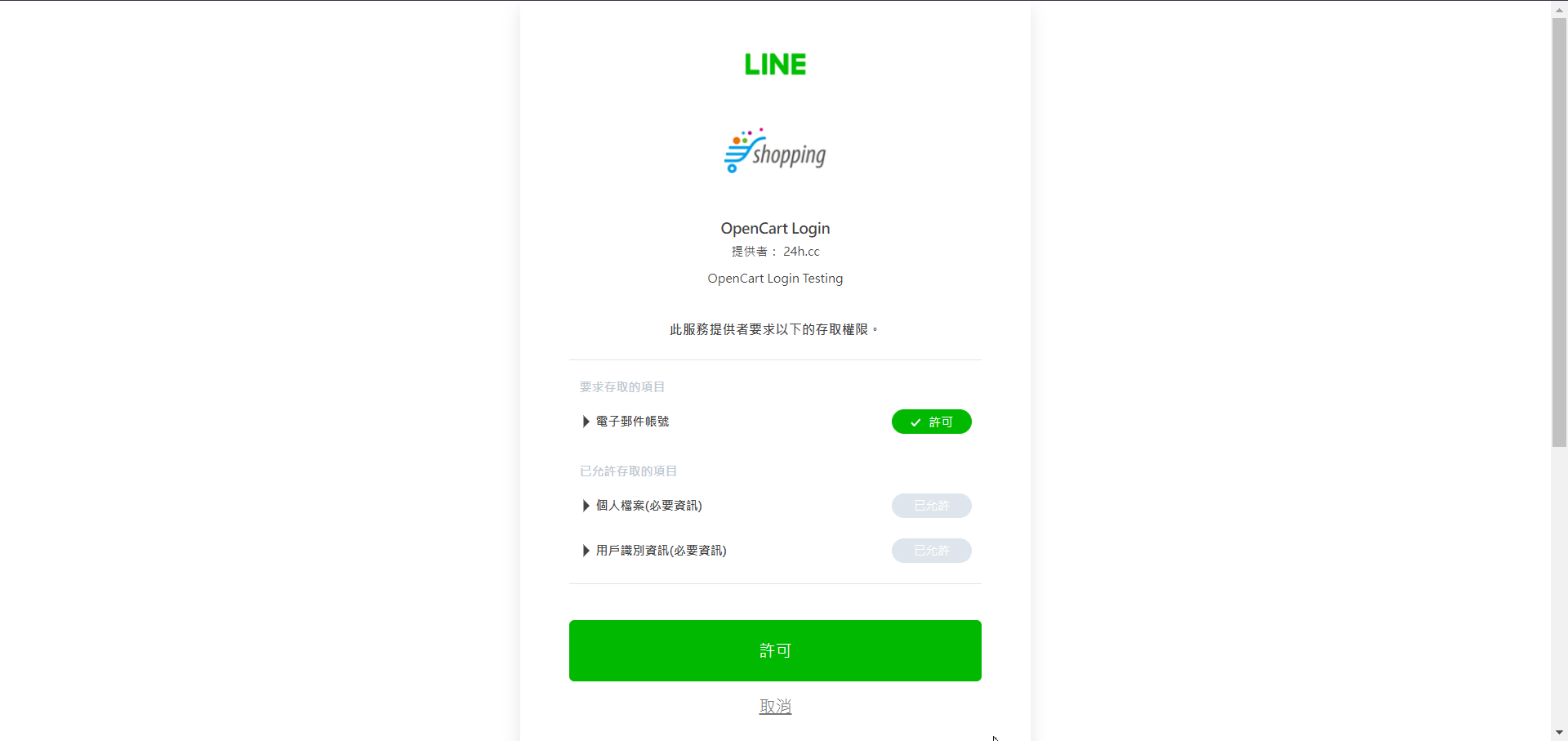
訪客(非會員)點擊 [LINE 帳號登入] 按鈕進行 LINE 帳號驗證時,會先彈出視窗詢問 LINE 使用者是否要以 LINE 帳號進行登入,點擊登入之後,會再出現另一個存取電子郵件帳號的許可授權,點擊許可之後,便會回到網站。


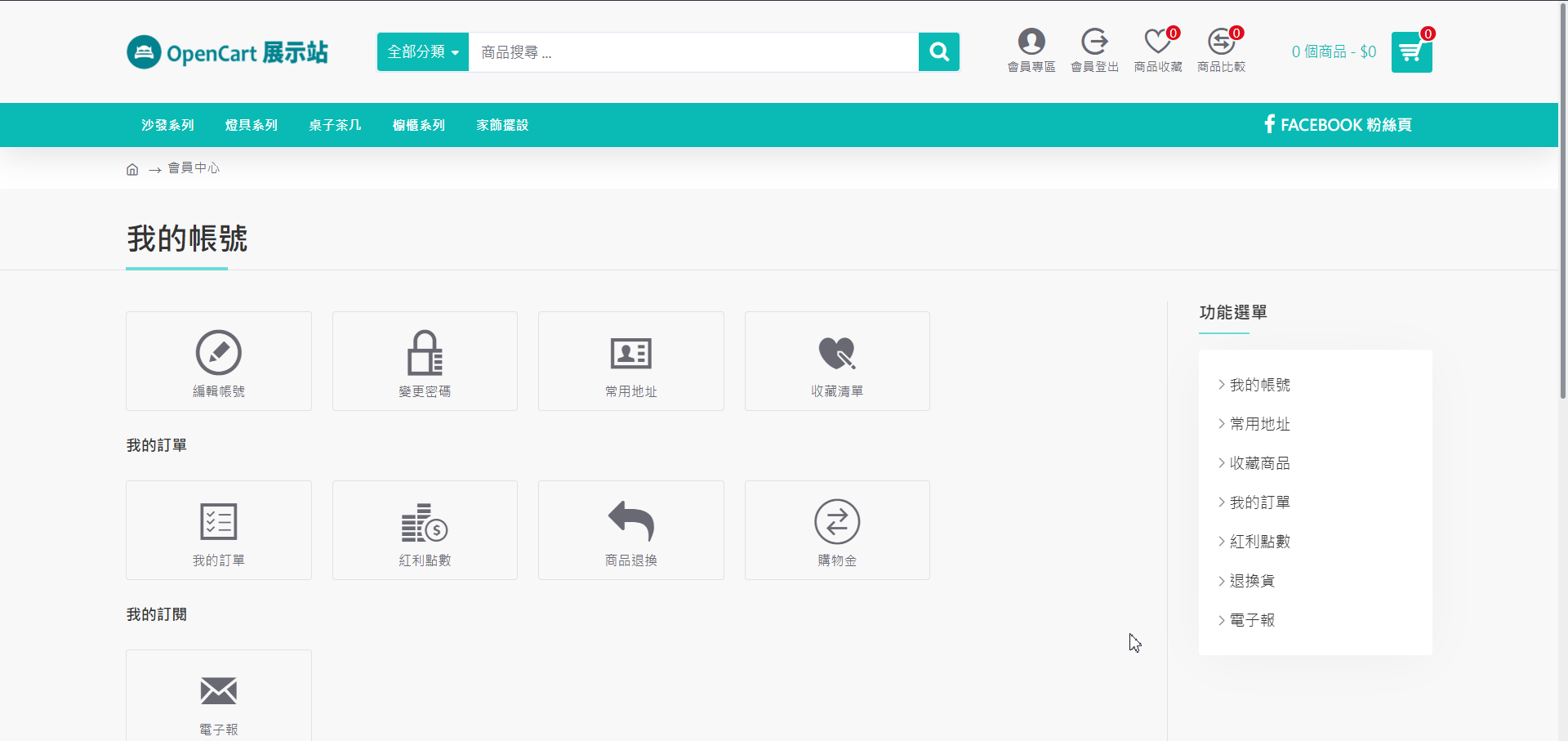
由於網站透過 LINE API 僅能取得 userId、displayName、email 這些資料,並不包含電話,更沒有地址資料,在這裡可以設計成第一次用 LINE 帳號登入(註冊)時,跳轉到會員基本資料的編輯畫面,並提示會員補齊缺少的資料,之後再使用 LINE 帳號登入時,只要點擊 [LINE 帳號登入] 就會自動登入完成。

MarTech 行銷科技洞察社團 - GA4、SEO、GTM、Search Console、Looker Studio、社群、內容、廣告
OpenCart 台灣技術支援 - OpenCart 網站代管、客製、維護
OpenCart 台灣電商社團 - 台灣 OpenCart 使用者交流
=====================================================