當您安裝好 Journal Theme,並匯入 demo style 的 sql 資料之後,就可以開始編輯您專屬的版型了,很多地方可以調整,不過有些項目不好找,例如這篇文章要說的 Bottom Menu,這是負責手機版固定在最下方的快速按鈕,有幾款 Journal Demo 預設是未設定的,所以你必須自行設定它。
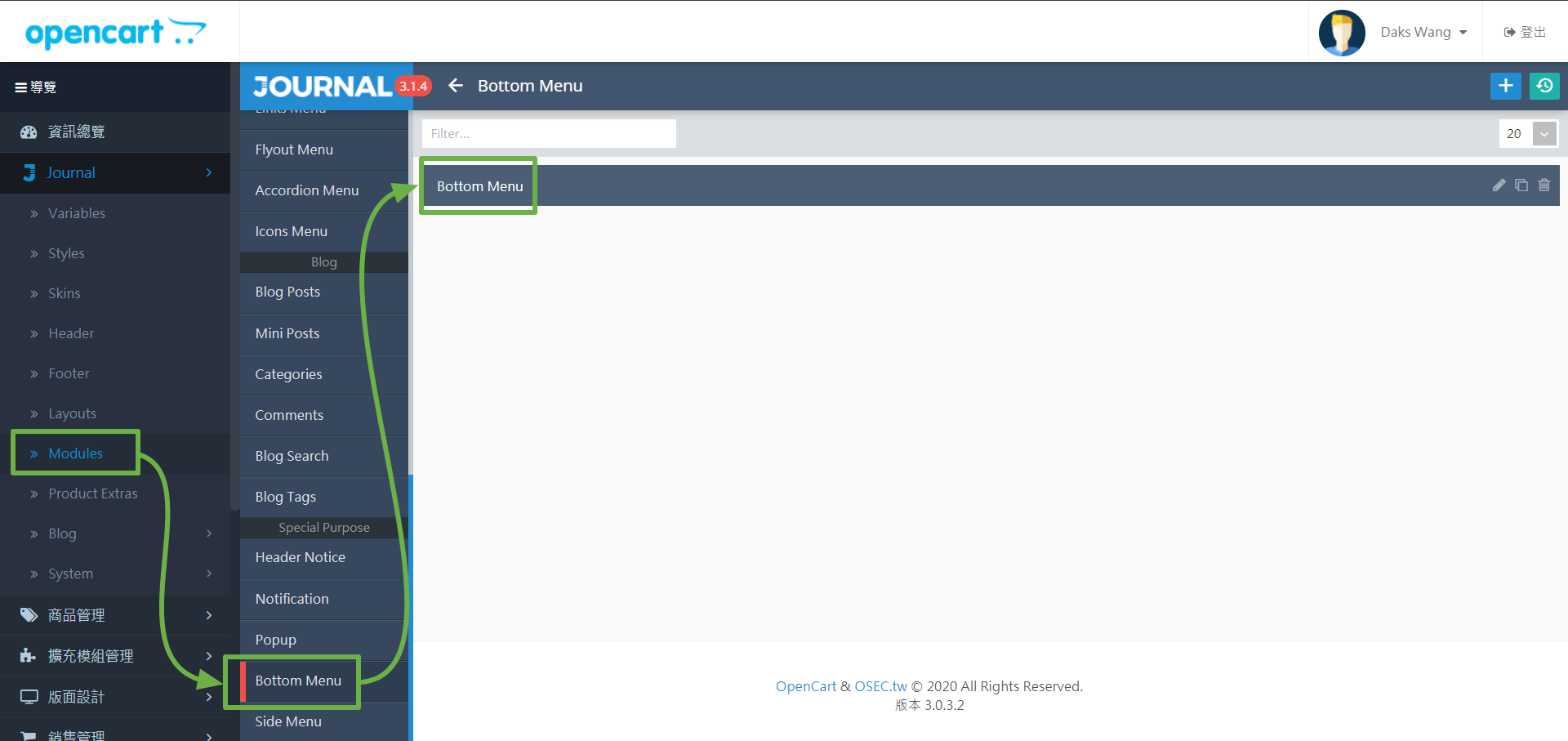
Bottom Menu 的編輯功能在 Module > Bottom Menu,如果你的版型沒有預設,你在這個畫面的右側看到的將會是 No items found.,如果是這種情形,就點擊右上角的 [+],新增一筆,若是已存在(如下圖),就直接點擊該項目,即可進入編輯畫面。

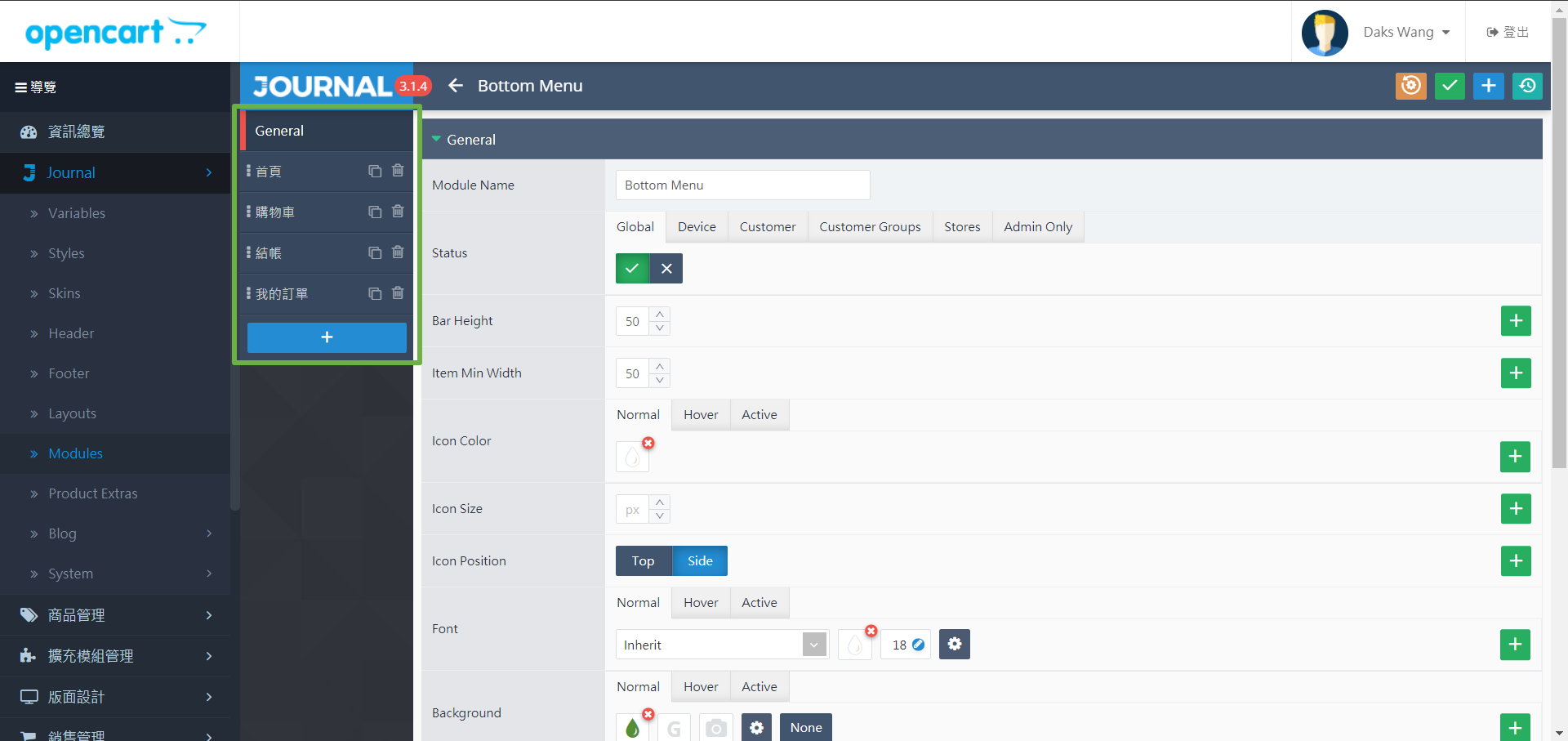
進入 Bottom Menu 編輯後會看到如下面的畫面,如果你是剛剛才新增建立的,下圖綠色框線的區域中,只會有 General 項目,這是定義 Bottom Menu 的基本設定,例如狀態、高度、顏色、字體等等,您必須點擊 General 下方的 [+],自行新增你要的按鈕項目,如果是已有內建,則可以直接編輯修改。

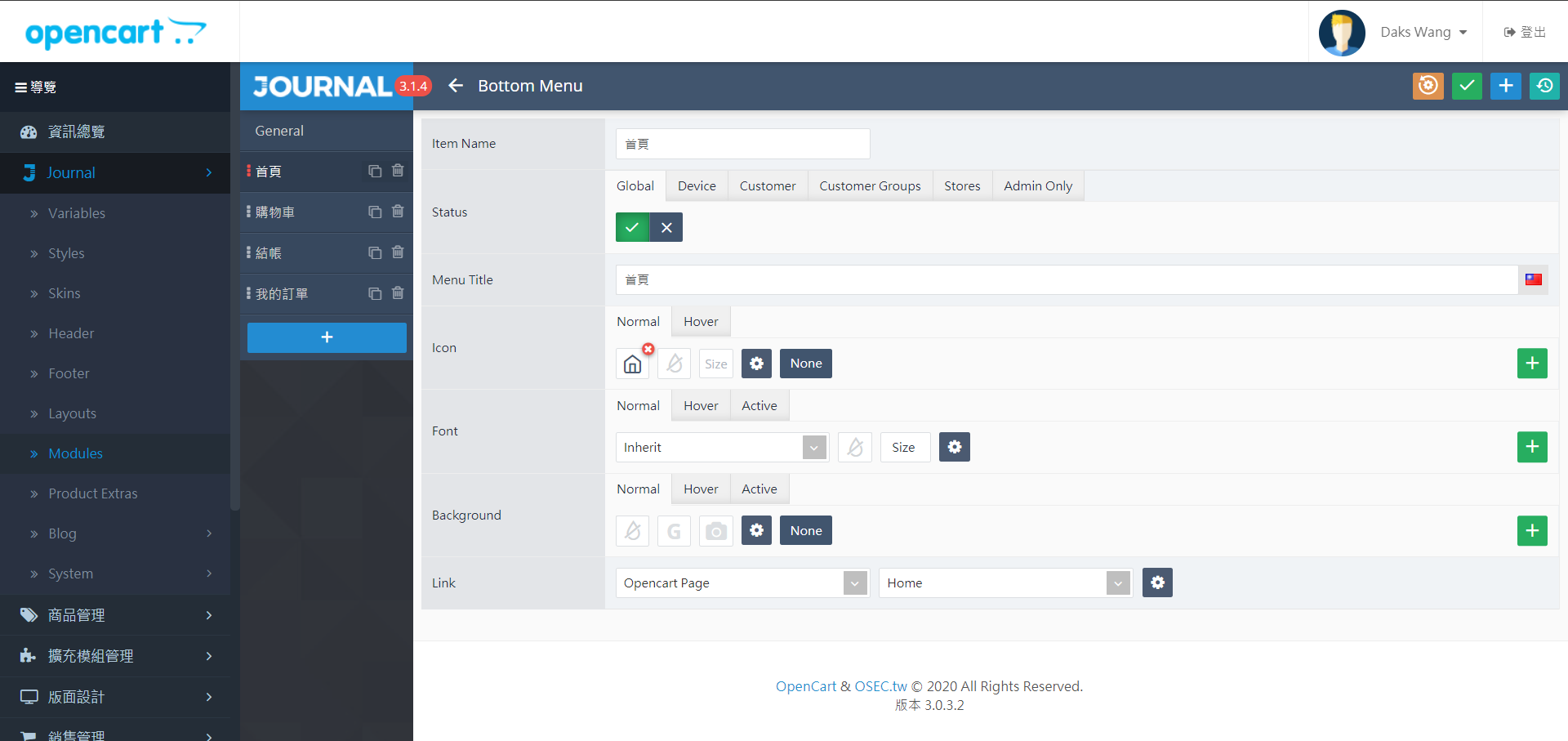
按鈕項目的編輯很簡單,主要是輸入 Menu Title,這是按鈕的文字,然後設定 Icon 及其顏色,接下來可再定義文字的 style、背景色,若無設定就沿用前面 General 的設定,最後設定 Link,就是點了之後要連到哪裡。

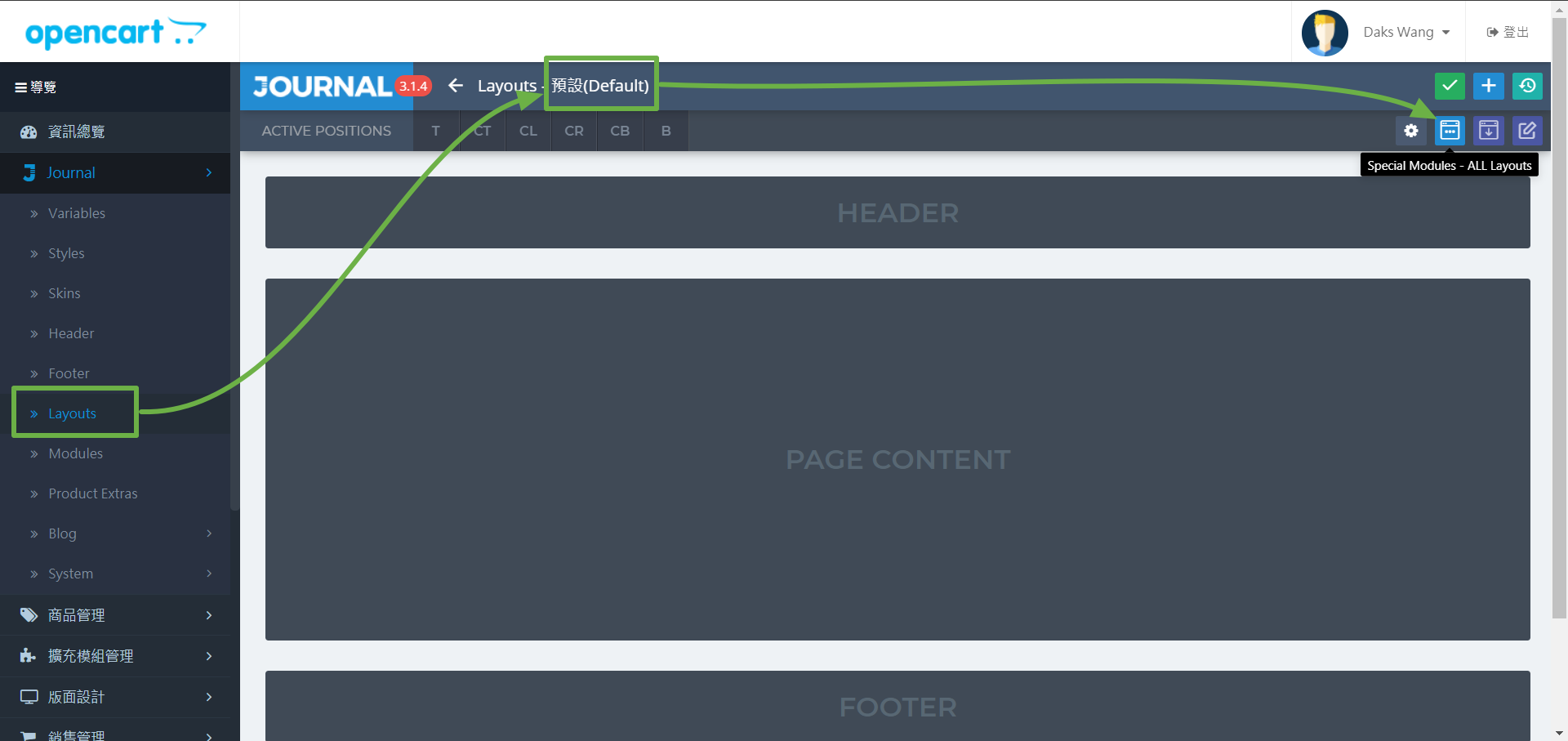
如果你的 Journal 原本就有 Bottom Menu 的項目,那麼在完成上述按鈕編輯之後,手機版下方的按鈕內容就會更新了,但如果你的 Bottom Menu 項目剛剛才新增的,那麼你完成了上面的操作之後,有可能還是看不到 Bottom Menu,因為你還必須做一個設定,定義版型要啟用這個 Bottom Menu,此時需要切換到下面的設定畫面,並點擊 Specail Modules。

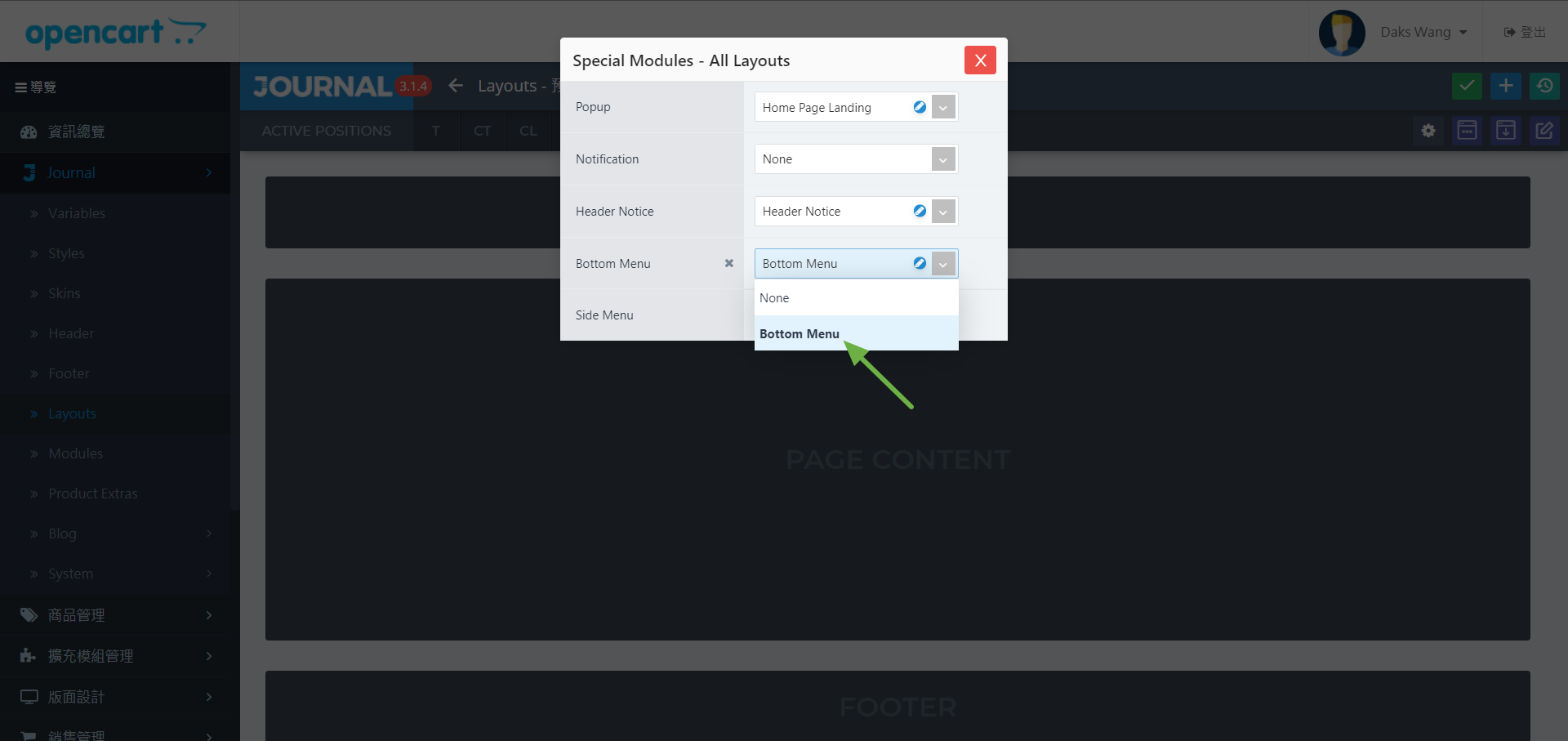
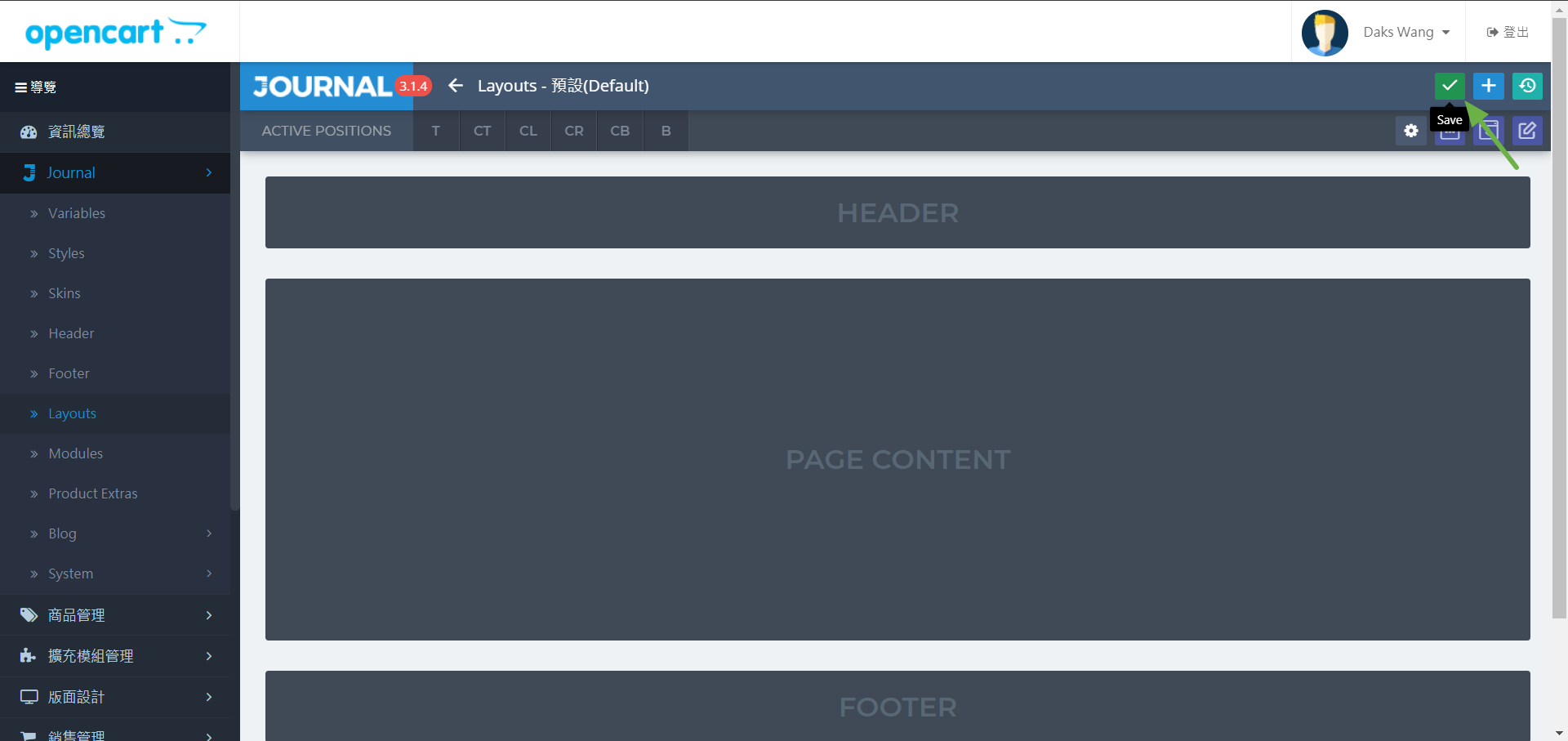
點擊 Specail Modules 之後,會跳出如下圖的畫面,預設的 Bottom Menu 項目的設定值應該會是 None,把它修改成 Bottom Menu (這裡是取自前面第二個畫面的 Module Name),選完後會自動儲存,點擊關閉視窗,再點擊 Layout 的 Save 及 Clear Cache,就完成了。


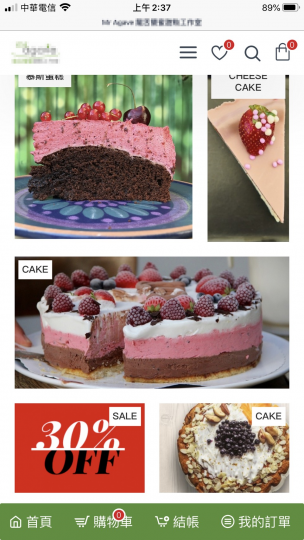
完成之後的手機畫面如下,若不滿意效果樣式,就再回到 Modules > Bottom Menu > General 中去修改設定,調整顏色、字體大小、框線、圓角等等。

Journal 的版型編輯功能真的很有彈性,在一般開店平台上很難找到有如此彈性的底部選單設定功能,而且不只這一項,很多小地方、小細節,Journal Theme 都提供了極大的編輯彈性,似乎想把 CSS 的所有功能都以圖形介面開放給你的那種感覺,這也是我個人喜歡並推薦 Journal Theme 的原因之一,如果你也希望擁有極具彈性的版型調整功能,那就裝上 Journal Theme 吧。
MarTech 行銷科技洞察社團 - GA4、SEO、GTM、Search Console、Looker Studio、社群、內容、廣告
OpenCart 台灣技術支援 - OpenCart 網站代管、客製、維護
OpenCart 台灣電商社團 - 台灣 OpenCart 使用者交流
=====================================================